What is Accessibility and WCAG?

Accessibility is a fundamental aspect of creating inclusive and user-friendly digital products for everyone. At MVST we believe in the importance of ensuring that our products are accessible to all users, regardless of their abilities. Let's dive into Web Content Accessibility Guidelines (WCAG) and how it integrates into our product-building process for all product types.
Understanding WCAG Standards
WCAG started in 1995 and its latest update was in October 2023. The EU Accessibility Act 2025 solidifies the advocacy for accessibility across all digital products and it's essential to understand what these standards entail.
- Perceivable: For everything visual, making the interface's components and information discernable by all users, regardless of their abilities. These include selecting appropriate colors, contrasts, textiles, etc.
- Operable: The physical interaction with the product, guaranteeing that all user interface components and navigation elements are easy to navigate by every user. We prioritize intuitive navigation structures and ensure seamless interaction such as allowing navigation through keyboards.
- Understandable: Content and interfaces that are easy to comprehend. Employing clear and concise language, intuitive layouts, and user-friendly interactions for every user to understand and navigate the products effortlessly.
- Robust: Maximizing the ability to maintain functionality and error handling, ensuring that digital products remain accessible over time. This requires implementing robust coding practices and regularly testing products across different platforms and devices to guarantee ongoing functionality for all users.
Accessibility success criteria

If your product is rated A it may pose legal risks to your company, a rating of AA means that your product is passing the accessibility criteria, whereas a rating of AAA secures that you are safe and providing a well-accessible product.
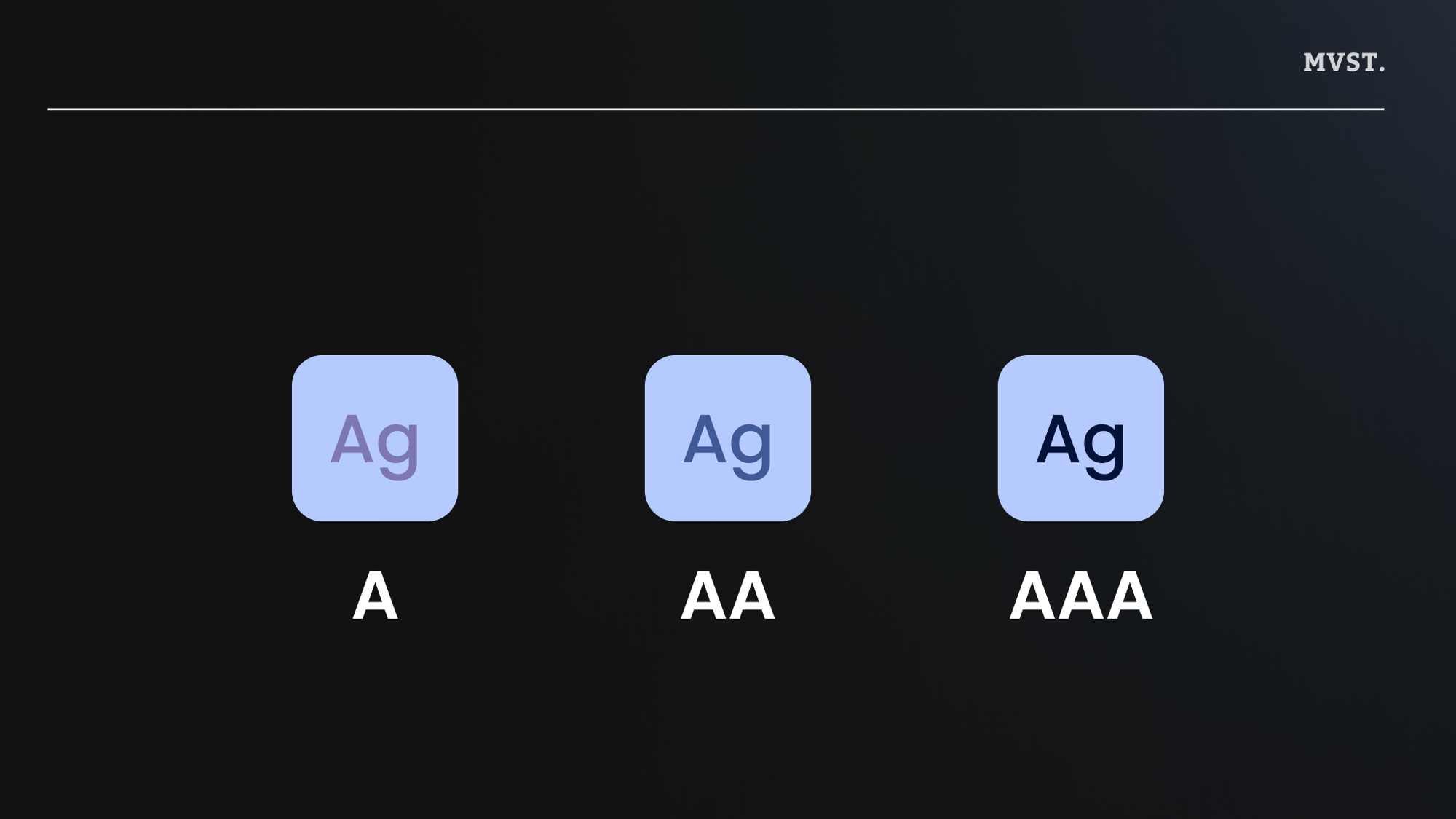
Delving deeper into a design example for accessibility is the contrast criteria:

As shown, the ratings get higher as the color contrast increases, that is because a high contrast ensures elements are easily discernable for all users.
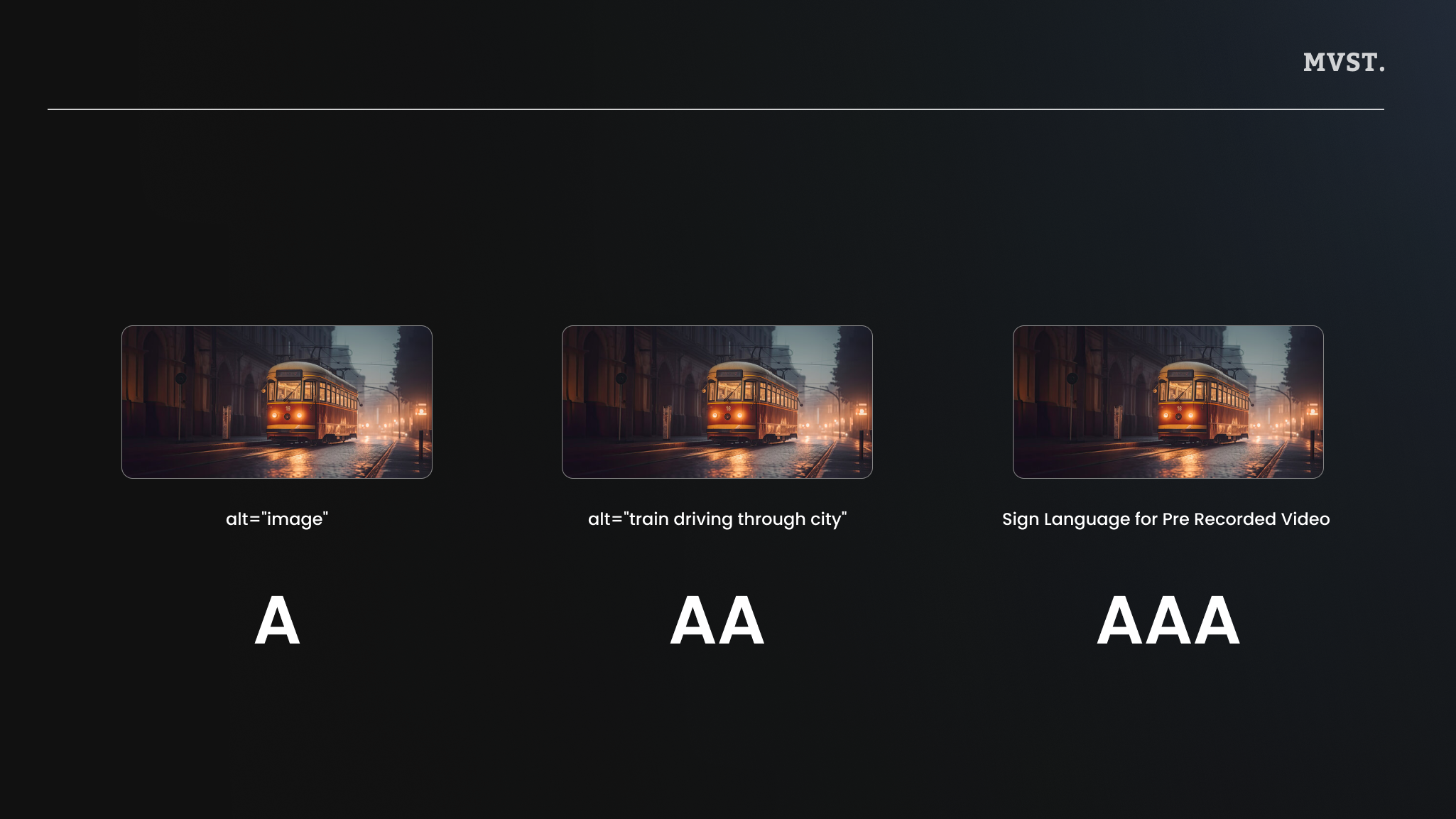
Showcasing accessibility from the technical side, let's look at Alt-Texts:

Same as the color contrast, the better your alt-text the higher your rating. That is because the better your alt-text, the better description a screen reader would give. An example of the highest standard AAA rating would be having a pre-recorded video accompanied by sign language.
Essential Accessibility Features
We believe in crafting digital experiences that are inclusive and user-friendly.
Here are some of these features:
Screen Reader Compatibility: Seamless integration of screen reader compatibility into designs to facilitate access for users with visual impairments.
Color Contrast: Selection of color palettes to ensure optimal contrast, enhancing readability for all users, especially those with visual impairments or color blindness.
Typography: Employment of clear fonts with appropriate sizing to enhance readability, particularly for users with visual impairments or dyslexia.
Intuitive Navigation: Intuitive and user-friendly navigation systems, leveraging UX/UI design to create seamless experiences for all users, including those who rely on screen readers or keyboard navigation.
Keyboard Accessibility: Guarantee that all interactive elements and functionalities can be accessed and operated using keyboard inputs alone, without requiring a mouse or touch screen.
Focus Indication: Provision of clear visual indications to highlight the currently focused element or interactive component, aiding users who navigate using keyboard inputs.
Alternative Text: Inclusion of descriptive alternative text for images, icons, and other non-text elements to provide context and information for users who rely on screen readers.
Consistent Layout: Maintain a consistent and predictable layout throughout the product to facilitate navigation and interaction, reducing confusion.
Flexible Content Presentation: Design content layouts that adapt to different screen sizes and devices, ensuring usability across various devices and platforms.
Interactive Elements: Inclusion of interactive elements, such as buttons and links that are easily identifiable to all users, including those with motor impairments or visual limitations.
Error Handling: Provide clear and descriptive error messages with suggestions for resolution to assist users in completing tasks successfully, regardless of their abilities.
User Feedback: Incorporate feedback mechanisms and user testing processes to gather insights from diverse user groups, including those with disabilities, to identify and address accessibility barriers.
Why is accessibility important?

SEO Performance: Accessibility criteria met such as good color contrast or error handling makes it easier for browsers to crawl and index pages, increasing the SEO score and therefore the ranking of your pages.
Users and Reputation: Users' inability to understand and navigate your product easily can negatively impact its usability and success. That's why having accessibility will increase satisfaction, engagement, and loyalty while further building the company's reputation as inclusive.
Legal Costs: Meeting legal requirements and mitigating the risk of legal action related to accessibility non-compliance is a must as fines are charged daily until the accessibility issues are fixed.
Let's Make Your Product Accessible!

Audits: We assess the different accessibility criteria and their ratings to spot the principles we need to improve until all issues are fixed.
Design Implementation: Our product design experts delve deep into all design UX/UI implementations and suggest accessible improvements.
Technical Implementation: Our team of developers gives feedback on your product's technical implementation as this is a significant aspect of accessibility that needs to be addressed.
Throughout all these stages, we ensure that all implementations undergo thorough user testing to address any remaining accessibility barriers.
Let's chat!